Table of Contents
Media
<<Back to OSDM Feature Notes - Main | Feature Notes Home | Forward to OSDM Feature Notes - Text >>
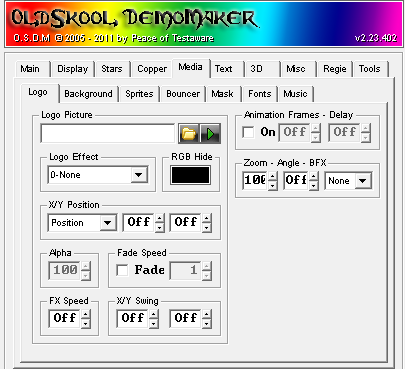
Logo

Formats: BMP/PNG/JPG/GIF/WMF/EMF/ICO/CUR/IFF (AMIGA)
Limitations: Max 512 KB in Size
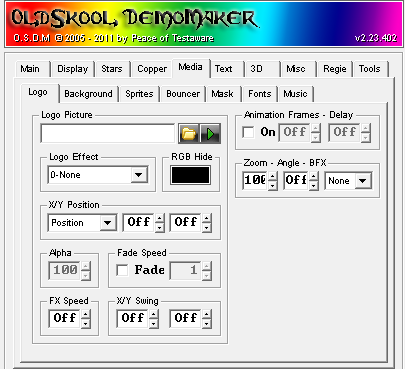
Logo Settings
Image: Name/Path to Static Image or Vertical Frame Animation
Animation: Enabled/Disabled / # of Frames* / Delay
*Individual frames of a vertical logo frame animation can be accessed via OSDM Script by using the IDN command. IDN = 0 would stand for the first frame, IDN = 1 for the second and so on.
RGB Hide: Transparent Color
Zoom = 1 - 1024
Angle (Tilt) = Off, 1-360
BFX
- 0 - None
- 1 - Blend
- 2 - Smart
Effects
0 = None | 
|
1 = Stretch Vertical | 
|
2 = Stretch Horizontal | 
|
3 = Wabble Vertical | 
|
4 = Wabble Horizontal | 
|
5 = Wabble Stretch | 
|
6 = Pulse Zoom | 
|
7 = Pulse Fadeout | 
|
8 = Wave Stretch | 
|
9 = Slide Vertical | 
|
10 = Slide Horizontal | 
|
11 = Cylinder Normal | 
|
12 = Cylinder Shade | 
|
13 = Rotate Left | 
|
14 = Rotate Right | 
|
15 = Copper Up* | 
|
16 = Copper Down* | 
|
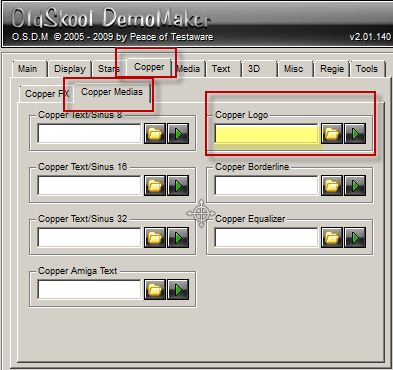
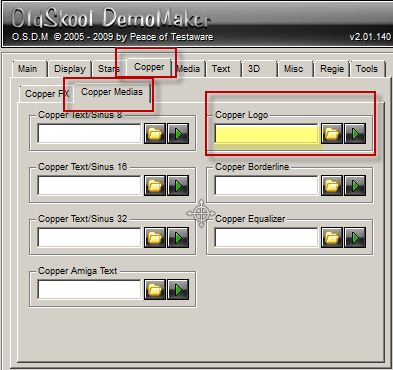
*The Copper effects require the specification of the Copper Image to be used and applied to the logo image. The copper effect is only applied to the parts of the logo image that are in white color (RGB 255,255,255). The copper media image configuration is located at "Copper\Copper Medias", Select "Copper Logo" (see screen shot below)

Additional Effects
X/Y Swing Effect: X = Off/Num Y=Off/Num
Effect Speed: Numeric Value to specify the speed of the logo effect. The higher the value, the higher the speed by which the effect is executed
Positioning: Center of Screen / X-Pos + Y-Pos
Alpha Transparency: 100 = opaque , 0 = invisible/fully transparent
Fade In/Out: on/off / Fade Speed
Control via Scroll Texts
The logo effect, vertical swing and horizontal swing can be adjusted while the demo is running by control codes in "Scroll Texts" and of course via OSDM Script. There are also control codes to FADE the logo IN or OUT.
Background

Image: Static Image Name/Path
RGB Hide: Transparent Color
Horizontal Scroll
H-Scroll Speed: Determines the speed of the horizontal scroll
H-Scroll Types:
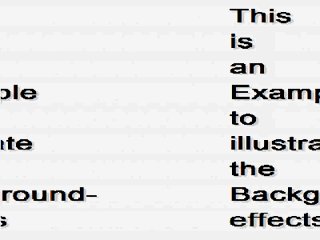
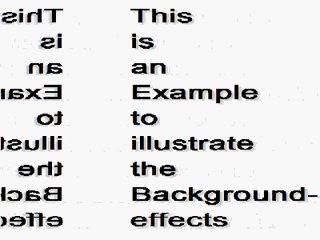
Note:All Examples have set Zoom = 2 (Display Size)
0 = None | |
1 = Move Right | 

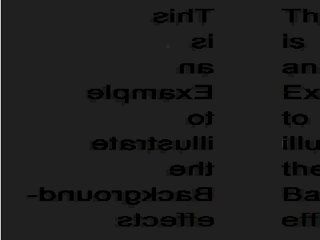
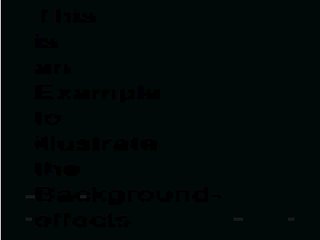
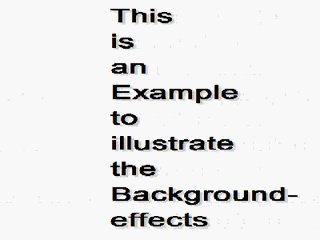
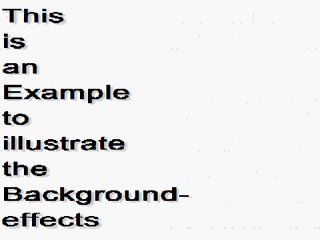
Mirror - Into Line: ON
Mirror - Into Line: OFF
|
2 = Move Left | Just opposite direction of 1 - Move Right |
3 = Swing Right | Just like 4 - Swing Left, the only difference between those two is actually only how the effect starts, with a left swing or a right swing, afterwards its the same thing. |
4 = Swing Left |


Mirror - Into Line: ON
Mirror - Into Line: OFF
|
Vertical Scroll
V-Scroll Speed: Determines the speed of the vertical scroll
V-Scroll Types:
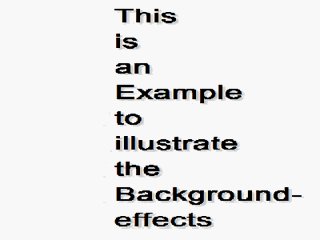
Note:All Examples have set Zoom = 2 (Display Size)
0 = None | |
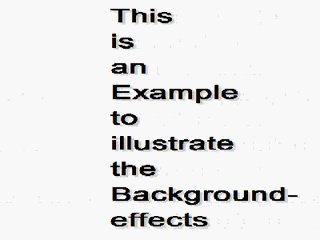
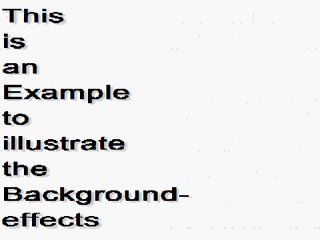
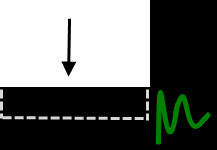
1 = Move Down | Just opposite direction of 2 - Move Up
|
2 = Move Up |


Mirror - Into Line: ON
Mirror - Into Line: OFF |
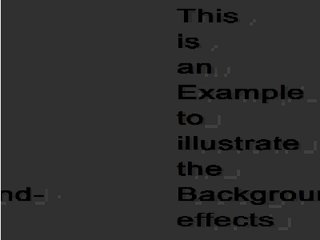
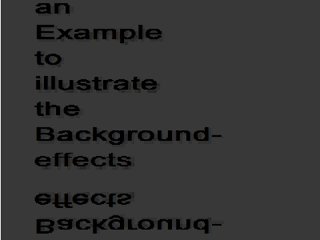
3 = Swing Up | Just like 4 - Swing Down, the only difference between those two is actually only how the effect starts, with a down swing or a up swing, afterwards its the same thing. |
4 = Swing Down |


Mirror - Into Line: ON
Mirror - Into Line: OFF
|
Mirror
Into Line: on/off only relevant if vertical and/or horizontal scroll is enabled. The image is expanded with a mirrored version of itself then followed by a normal version of it, followed again by a mirrored one and so on.
The image is expanded with a horizontally flipped version of itself on the left and right side and a vertically flipped version at the top and bottom.
Zoom:
- 0 = None
- 1 = Screen Size
- 2 = Display Size
- 3 = Horizontal Size
- 4 = Vertical Size
Note, if the background image is smaller or larger than the display size and scrolled, it can result in a not so smooth endless scroll due to some error in the rendering routine. The image might appear to jump or get flipped in the middle of the screen. For images that are smaller than the display size, this problem can be remedied by zooming it into screen- or display size.
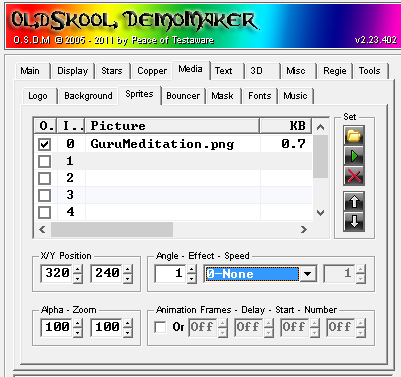
Sprites

Up to 8 Sprites (0-8). Maximum size of all active Sprites combined = 512 KB
Settings PER Frame
- Start Position X/Y
- Angle (Tilt) = Off, 1-360
- Effect
- 0 - None
- 1 - Rotate Left
- 2 - Rotate Right
- 3 - Move Left
- 4 - Move Right
- 5 - Loop Left
- 6 - Loop Right
- 7 - Move Up
- 8 - Move Down
- 9 - Loop Up
- 10 - Loop Down
Effect Speed = 1-128
- Alpha (Transparency) = Off, 1-100
- Zoom = 1 - 1024
- Animation - On/Off
- Frames - Number of Frames = Off, 1-128
- Delay - Off, 1-9999 (pause between frames)
- Start - Off, 1-128 (first frame to start with)
- Number - Off, 1-128
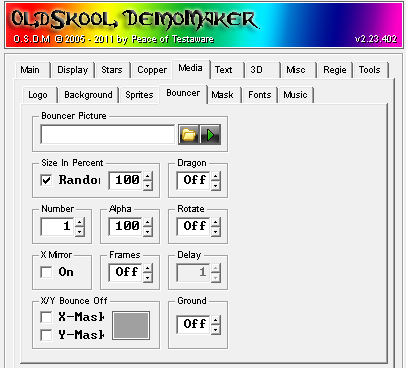
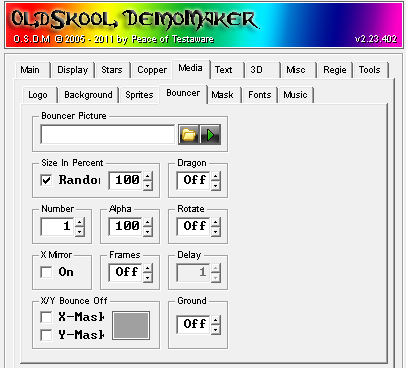
Bouncer (Bounce Bobs)

- Bouncer Picture - Maximum 64 KB in size
- Size (in percent), Random - On/Off, if Off, Size in Percent = 1-100
- Dragon - Off, 1-100
- Number - 1-999
- Alpha (Transparency) - Off, 1-100 (%)
- Rotate - Off, 1-15 (Speed)
- X-Mirror - On/Off
- Frames (If image is block animation frames) - Off, 1-128
- Delay - Off, 1-9999 (pause between frames)
- X/Y Bounce Off
- X-Mask - On/Off
- Y-Mask - On/Off
- Mask Color - RGB
- Ground - Off, 1-240
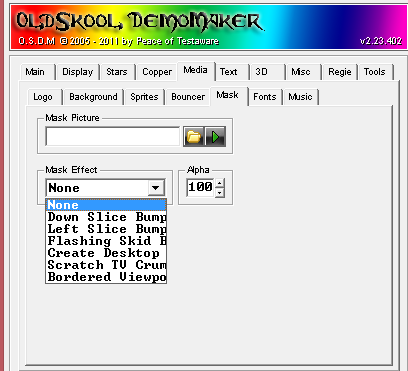
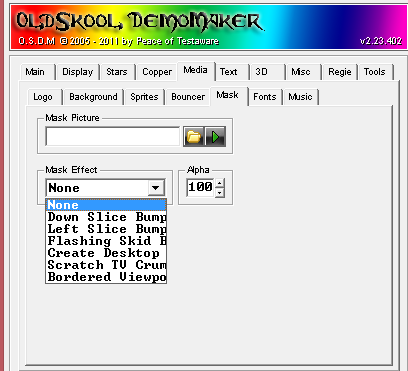
Mask

Mask Picture: Name/Path to Image File
Alpha Transparency: 100 = opaque , 0 = invisible/fully transparent
Effects
Effects where the image is used are marked with [I] and effects where the alpha transparency is applied to it are marked with [A]
0 = None [I][A] Mask Image is displayed as is without any effects applied to it.
| |
1 = Down Slice Bumping [I][A] - Mask Image Scrolls down from top and bounces back from the bottom up a bit, to fall down again, bouncing back a little bit less, doing this for a few times until it remains still. |   |
2 = Down Slice Bumping [I][A] - Like 1 - Down Slice Bumping, but horizontal. |
|
3 = Flashing Skid Boxes [I][A] - Screen is carved up into 20×15 squares that are erased partially from the outside to the inside. Once a square is erased entirely, the effect is reversed. This happens to all squares but time delayed for the squares next to each other to give a "flashing-like" visual effect similar to one produced by a waving flag in the wind. | 
|
4 = Create Desktop Mask - Creates a snapshot of the desktop screen behind the intro when intro is executed and show it as Mask image. It basically makes the intro screen transparent, although it is just an illusion, because if the background/desktop changes, the mask in the intro will not. | 
|
5 = Scratch TV Crumble - Static black and white noise of a TV if no channel is selected. | 
|
6 = Bordered Viewpoint - ??? (What the heck is that? I enabled it, but nothing seemed to happened as a result of it. There is also nothing mentionen in the OSDM documentation about it) | |
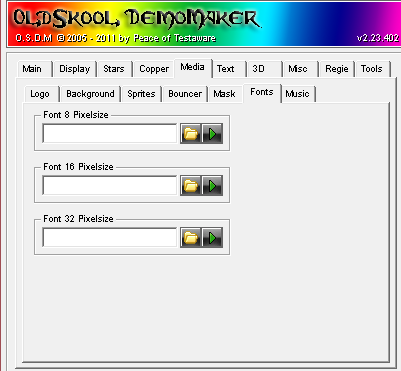
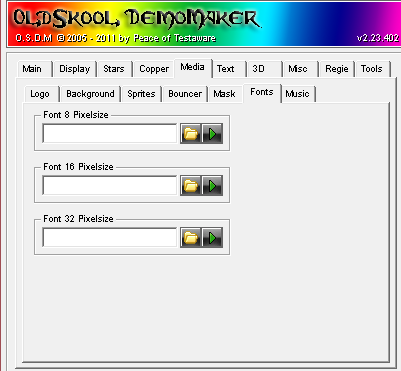
Fonts

Font Formats
OSDM only supports bitmap fonts in PNG format (no TrueType (TTF) or Windows Bitmap Fonts (FON)).
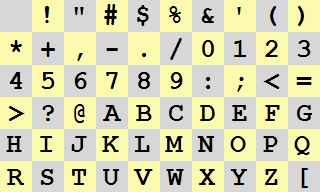
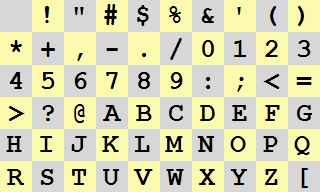
32x32 Pixels Font
Image Size 320×192 Pixels
! " # $ % & ' ( )
* + , - . / 0 1 2 3
4 5 6 7 8 9 : ; < =
> ? @ A B C D E F G
H I J K L M N O P Q
R S T U V W X Y Z [
Note: 1st characters is a SPACE/BLANK (character 0×20 / 32)

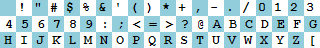
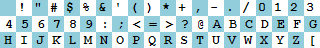
16x16 Pixels Font
Image Size 320×48 Pixels
! " # $ % & ' ( ) * + , - . / 0 1 2 3
4 5 6 7 8 9 : ; < = > ? @ A B C D E F G
H I J K L M N O P Q R S T U V W X Y Z [
Note: 1st characters is a SPACE/BLANK (character 0×20 / 32)

8X8 Pixels Font
8X8 Pixels Font
! " # $ % & ' ( ) * + , - . / 0 1 2 3 4 5 6 7 8 9 : ; < = > ? @ A B C D E F G
H I J K L M N O P Q R S T U V W X Y Z [
Note: 1st characters is a SPACE/BLANK (character 0×20 / 32)

Font Sizes
OSDM currently supports 3 diffent font sizes
- 8×8 Pixels
- Scroll Text
- Page Text
- Zini Text
- DYXCP Text
- (Amiga Text)
- 16×16 Pixels
- Scroll Text
- Sinus Text
- Page Text
- Zini Text
- DYXCP Text
- (Amiga Text)
- 32×32 Pixels
- Scroll Text
- Sinus Text
- Page Text
- Zini Text
- DYXCP Text
- (Amiga Text)
You can specify one font for each size and one additional font for the "Amiga Text" effect, which also has to be either a 8×8, 16×16 or 32×32 pixels font = 4 Fonts Total. The "Amiga Text" font is selected directly in the "Amiga Text" effect tab and not via this central fonts selection tab.
Text Effects
- Scroll Text (8 Text Scollers)
- Sinus Text (2 Sinus Scrollers 16×16 or 32×32 in size)
- Page Text (to render whole pages of text and "credits" scrollers)
- Amiga Text (Another Page Text Effect with different options)
- Zini Text (Short Text "flying" through the screen)
- DYXCP Text (Scroll Text with path that can be defined freely)
Music/Equalizer

(under construction)
Equalizer
- Direct Sample
- Direct Decibel
- Direct Line
- Amiga Channel 4
- Amiga Channel 8
- Amiga Channel 16
- Copper Sample
- Copper Decibel
- Copper Line
- Copper Channel 4
- Copper Channel 8
- Copper Channel 16
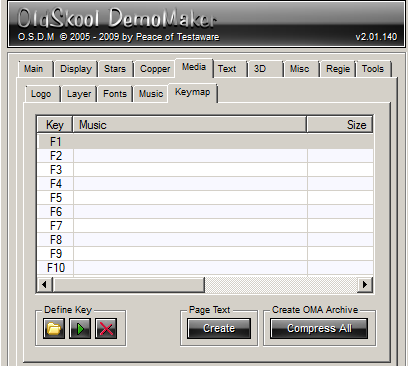
Keymap

<<Back to OSDM Feature Notes - Main | Feature Notes Home | Forward to OSDM Feature Notes - Text >>
|